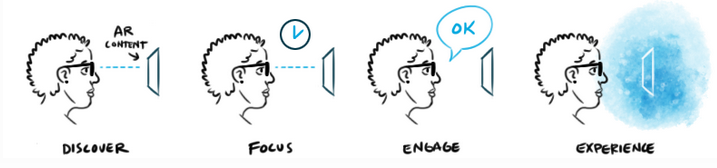
What should be considered when designing AR applications? These cases point out several directions
Lei Feng network (search "Lei Feng network" public number attention) by: The author of this article @ Xerxa, JD interaction designer, Juventini.
In the future, AR will have a wide range of application scenarios both on the C-side and on the B-side, and it can subvert the user's usage habits in many scenarios and solve some user needs that cannot be solved effectively at present! For example, the AR game "Pokemon Go," which has suddenly become popular recently, has given everyone an insight into the potential of AR applications.
First of all, we must understand that AR augments reality by rendering virtual digital information in real-time in real-world environments, and helps users complete tasks and activities through a combination of reality and virtual reality. The virtual digital information in the AR conveys valuable information to the user through real-time interaction with the real environment and the user.
Compared to "traditional" 2D-level interactions (mobile apps, web, etc.), AR can support a richer 3D-level interaction; and this approach is no longer limited to active interaction (click, slide) It also includes passive triggering of user behavior. This article will introduce you to some typical AR applications and their interactions, and discuss with you as an interaction designer, we are designing the logic of AR interactive applications.
Heads Up Display
Figure 1 Heads Up Display
BMW's Heads Up Display uses augmented reality technology to display road conditions and navigation information on the windshield of the car. Compared with the traditional car LCD display navigation mode, the driver does not need to look down to see the information, which allows the driver More focused driving, increased driving safety factor.
The key to this system is that the driver can concentrate on driving and conveniently view the road navigation information. Therefore, the interaction designer should fully consider the driver's driving situation: the information display in different weather conditions; the sightline range of different body users; the transparency of the windshield material, light reflection; the effect of the environment in front of the vehicle on the information display The driver's different operations/gestures/speech for interactive feedback of information, etc.
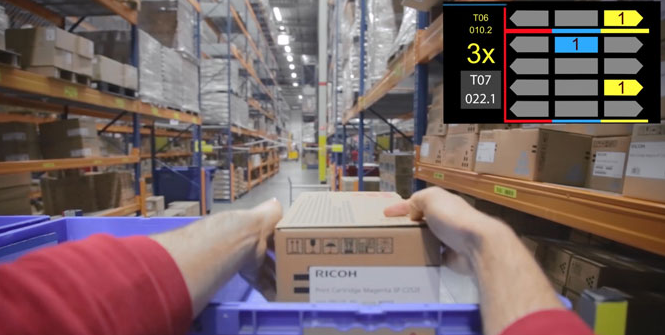
Vision Picking
Figure 2 Vision Pickinig - The location and quantity of the cargo placed in the upper right corner
DHL's Vision Picking picking system uses augmented reality technology to help warehouse pickers pick more efficiently and with lower error rates. In the traditional picking process, the picker looks through the paper pick list to check the goods that need to be picked, and picks the goods according to experience and some simple location annotations. The new employee needs to spend a long time to familiarize himself with the storage situation. Can quickly determine the location of the goods.

Figure 3 Vision Picking - AR scan cargo barcode
With AR, the picker quickly navigates to the location of the goods to be inspected through Google Glass's indoor navigation and scans the bar code of the goods through Google Glass to see where the goods should be placed and at the same time update the quantity of goods stored (Figure 2). AR freed the picker's hands. Tests showed that by using this AR application, novice picking efficiency increased by an average of 25%.

Figure 4 Line of sight trigger interaction principle
In order to free up his hands, the designer chose the “Google Glass†head-mounted device. Users can check the position, navigation and quantity of the goods through Google Glass. Designers should think about how to interact with virtual information in the actual scene through the user's line of sight, eye movement, head movement, or voice. The presentation of virtual information is also a question that designers should consider. In the case that the picker has already displayed a wealth of cargo information, should navigation information be displayed through other means, such as voice?
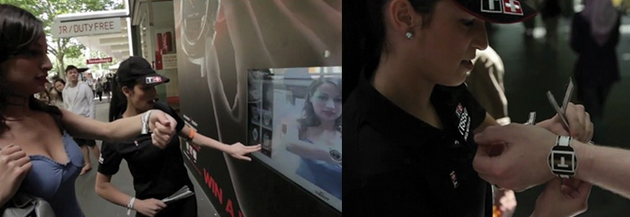
Vision2Watch
Figure 5 Tissot's AR Simulation Trial Advertisement
Vision2Watch uses AR technology to design more interactive outdoor advertising! They worked with Tissot to use the QR code to allow users to try different analog watch models on their wrists. AR technology allows salespersons to no longer need one-on-one to try real watches for customers, and customers can still easily experience wearing different styles of watches. (At the same time, a certain VR shopping model brings users into the virtual environment. Compared with the traditional e-commerce platform model, it does not solve the problem of “choosing commodities†that has always been used for online shopping. It can not simulate the real situation completely. Wear experience.)
Layar achieves AR advertising interaction through the mobile phone camera. After the user scans traditional media such as newspapers, movie posters through the mobile phone camera, the mobile phone will play more rich information such as videos and pictures of the corresponding content. Of course, these can also be achieved with headsets such as Google Glass, and they can also free their hands.
Compared to traditional paper advertisements and website Pop-up advertisements, AR interactive advertisements can allow advertisers to set up richer advertisement content in a limited space, and can increase the interest of advertisements through interaction; meanwhile, as a user, they can A more active choice of whether to view the advertisements can effectively reduce the frequency of “interfering†users. When designing an AR interactive ad, we need to select a reasonable interaction mode according to the content, purpose, and viewing scenario of the user: Noisy pedestrian street users often hold their hands in both hands, so the line of sight to stay in touch triggers ads more easily for the user to view; The introduction of the poster play video is more attractive to users, and the 3D model of apparel, shoes, and hats advertisements can better solve the user's selection needs.
Through the above application cases, we can draw some directions that should be considered when designing AR applications:
The first thing to consider is whether AR can help users solve practical needsThis demand must rely on AR to solve; or through AR technology can reduce the cost of solving the demand, improve the efficiency of users, and provide users with more convenient services. The above Vision2Watch helps users to quickly try on the watch while reducing the service cost of the salesperson. It solves the actual needs of the user.
Second, we must fully consider the user's use of the sceneSeeing the word "usage scene" is a lot of designers will roll their eyes, "This is also to say, we talked about the use of the scene every day when we first contacted interactive design." But I want to say is that AR design considerations Use scenarios have more dimensions. This usage scenario is closer to reality.
Because the interaction between AR applications and users is no longer limited to mobile electronic devices, it will be the windshield of the car, the bulletin board of the bus station, the goods on the shelf and other real objects. We are no longer confined to thinking about how to deal with poor wireless signals. What older people can't do with mobile phone fonts, we have to consider whether we can see the information on glass under the direct sunlight of a sunny day. How do we receive the noisy pedestrian street? And identify feedback from different customers and more.
Finally, we should choose a reasonable interactive way according to the actual sceneThe essence of augmented reality is that the user needs to interact with the virtual information in real time in the real environment. Therefore, the interaction method should conform to the behavior of the user in the real environment as much as possible. Gestures, speech, eye movements, etc. are all natural human behaviors. Reasonably using these interactions can allow AR applications to have a better experience.
The reason why many applications use AR technology is because it can "free up hands," allowing users to complete work more easily and efficiently. BMW's Heads Up Display can switch the displayed content through voice commands. The user's hands can focus on driving the car; outdoor AR ads can stop the playback of virtual content through the line of sight, and users no longer need to release their hands to click the play button. The AR application is more like a close-knit butler who knows you well. When you need help, a look and a subtle action can make it understand your needs and help you to complete and meet this requirement in time.
At present, due to some very real technical bottlenecks, the popularity of AR applications is still very slow. But in the near future, when digital signals are transmitted more quickly, hardware devices are more compact, AI self-learning ability is more powerful, and 3D image rendering is more efficient, AR applications will be popularized in human daily life. That cool work style will become the norm.
As a designer, we should strengthen our own technical training in AR-related fields, always pay attention to the development and application of related technologies, think about the future life and work patterns that AR applications will subvert, and what new life and work patterns will look like. of.
This article is published by the Lei Feng Network, a product manager who is a product manager and is not allowed to be reproduced without permission.
Midi Fuse Block,Midi Fuse Box,Bussmann Midi Fuse Holder,Victron Midi Fuse Holder
Dongguan Andu Electronic Co., Ltd. , https://www.autoido.com