After designing hundreds of bullets, these are my experiences
Lei Feng network press: The author of this article JHong, originally contained in Tencent ISUX .
In the past two years, he has been working on WebApp related projects and has designed hundreds of bullets, which summarizes some of his experiences. Through the following articles, he will introduce various application techniques and performances of bullet boxes on the Web.
What is a bullet?Bullets are an interactive way of acting as reminders, making decisions, or solving a task. Bullets generally contain a mask, a body, and a close entry, which are common on web pages and mobile terminals. The benefit is that the user is more focused and does not have to leave the current page to complete the task faster and easier. Because the bomb frame is very similar to the popular card type design in the current form, and the bomb frame gradually carries more functional requirements, it is no longer simply a pile of content, so the bomb frame design is being more and more designers. attention.

The first problem encountered when designing a cartridge really started was how large the size of the cartridge must be. There are various sizes of screen resolutions on the market. If you want to fit all screen resolutions in one size, you can refer to the following data.

May 2016 China's Mainstream Computer Resolution Statistics Top 5 (Source from Baidu Statistics)
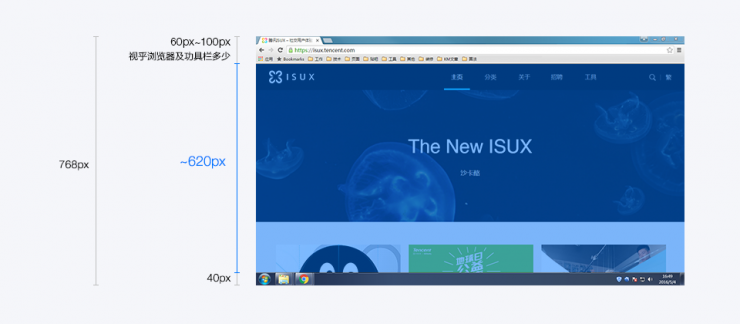
From the above figure, we know that the smallest screen on the market is 1024 x 768, so as long as we can guarantee that it will fit within this size, other sizes are certainly not a problem. The width of the cartridge is generally not too wide, 1000 px is usually sufficient. At a high level, taking Windows as an example, after removing the height of the function bar at the bottom of the system and the height of the browser, we can draw:
768px - about 60~100px (browser height) - 40px (bottom height of the system toolbar) = about 620px

The height of the bullets is controlled within 620px, so you can avoid scrolling through the small screen to see the entire frame. Assuming that the bullet box itself has a scroll bar, the page has a global scroll bar because it exceeds one screen, and the entire scrolling experience will become poor. Therefore, from the point of view of experience and development costs, we generally control the bullets within 620px height. According to experience, bullets in this size account for 90% of the scene.
Due to the increasing size of the screen, sometimes in order to have a better visual performance on the big screen, for some of the more complex bullets, you can choose to do two kinds of size adaptation. Take the following two examples as an example:
In Marvel's new project bulletbox, under the big screen, the cartridge size is 640px (width) x 760px (high)
On the small screen, the options and Icon will shrink, and the size of the cartridge will become 640px (width) x 620px (high)

InVision's upgrade frame, the line spacing of the list is relatively loose under the big screen, and the bullet size is 1100px (width) x 800px (high);
On a small screen, the height of the list is reduced, and the size of the bomb is 1100px (width) x 630px (high).

Of course, it is also possible to stretch the panel size by screen size. There are many ways to deal with this. In general, if the size of the cartridge is large, we must think of a compatible solution, and the relative design and development costs will increase.
At the time of design, I often encountered a situation. Did I use bullets or pages to carry content? If you understand the characteristics of bullets, it is not difficult to tell when it is more appropriate to use that expression.
Bullet box features:
Lighter than page, can return to previous page faster
Relatively independent, without affecting the layout of the page at all
Suitable for solving simple, one-time operations
Here are some scenes and cases that are more suitable for using bullets:
1, novice guide
The first feeling is very important. Newbies from Google+ and Carbonmade guided the use of bullets with beautiful illustrations. This approach is beautiful, does not affect the layout of the page, card-style performance techniques can also run through the web-based and mobile-side consistent experience.

The newbie guide of Google Photos has combined micro-animation, the effect is very amazing, let people never forget.

2, the selector
The selector is characterized by an inner scroll area to carry a very long page, and the height of the inner scroll area can be stretched according to the height of the browser. The advantage is that in addition to being able to lay down long pages while keeping some operations on the screen. Here you can optionally set a maximum and minimum height for bullets, but note that the background must be locked, otherwise the 2 scrollbars experience is bad. Take the QQ public platform graphic selector as an example:

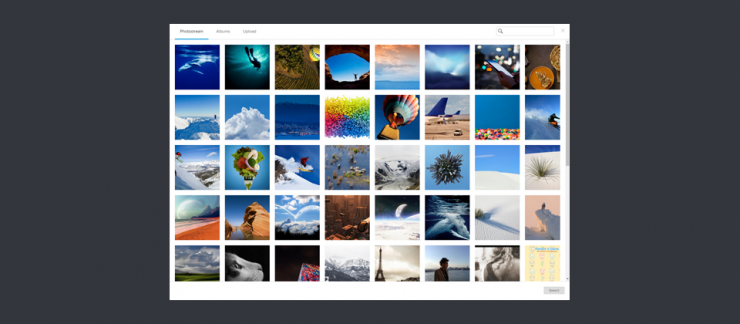
Flickr's image selector.

3, the task
Sometimes some tasks are only a few simple operations, do not specifically need a page to perform, bombing is a good way.
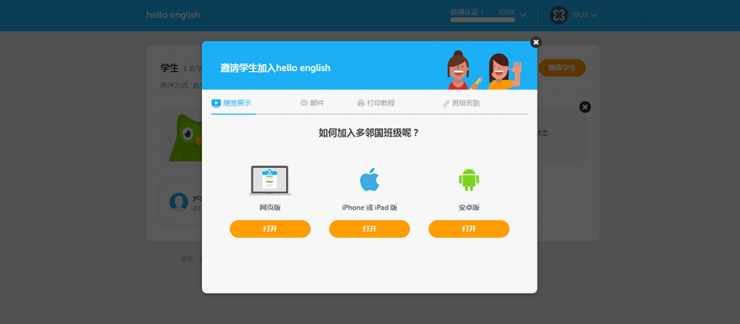
Duolingo uses visual elements such as icons and icons to enrich the performance of the task frame and reduce boredom.

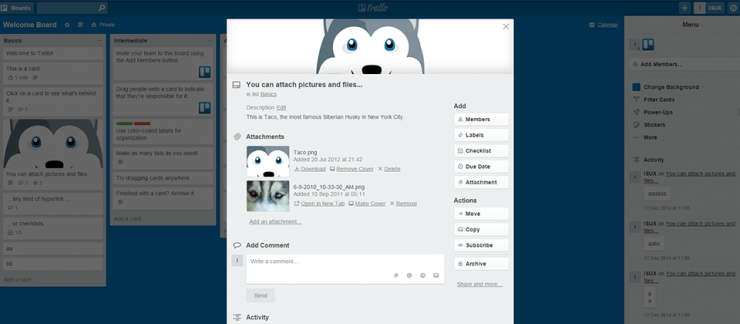
Although Trello's task box has more information, the advantage is that it can quickly switch to different tasks and increase efficiency.

4, tips
Tips are the most basic frame application, and you must keep them in mind when designing. Visual unity: color, spacing, copywriting style, etc. The unity of interaction: The main operation is the left or right button, and the close is click on the mask or click the fork.
Tencent's prompt bullet box finishing:

1, background lock and scroll bars caused by jitter
When browsing the web page, it is often found that after the bullet box appears, the page under the mask can still be scrolled when the mouse is scrolled. In fact, these scrolling are not necessary because the original intention of the bullet box is to focus on the user's attention.
So what we have to do is - background locking (it is actually a temporary killing of scroll bars from a technical point of view).

From the front-end students to pull out their technical principles are as follows:
When the Dialog box appears, the root element overflow:hidden.

At this point, because the page scroll bar is from there to nothing, the page will shake, and this bad experience is obviously not tolerable. Therefore,
The elements are processed and a transparent border with a scrollbar width (assuming width is widthScrollbar) is added on the right side.
When the Dialog is hidden, release the scroll bar.

2. Avoid popping the bullet box again
Try to avoid playing a bullet on the cartridge. A 2-layer mask will make the user feel heavier. You can use lightweight bombs or re-interactive combing.

3, mask enhance brand sense
In the past, we may not have paid close attention to the color of the mask. Perhaps the color is not pure black 000 or pure white fff. In fact, the color and transparency of the mask can be further matched. For example, the product is blue tones and can be mixed with a little blue in the black. The product is light and can be used in white or light gray, or try to use a less deep color with high A little transparency and so on, according to the tonality of the product to design a mask suitable for the temperament of the product.
Tumblr's mask color uses its brand color rgba (54, 70, 93, 95):

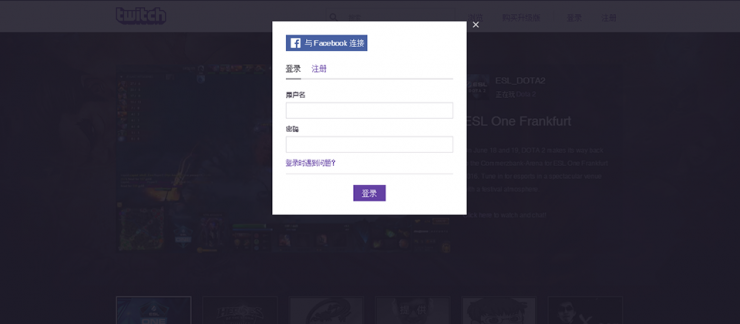
Twitch's mask color mixed a little purple rgba (32,28,43,9) in black, matching its brand color:

Future Trends
Mobile influences people's lives and leads the design trend at the same time. In these years, the products are pursuing the consistency of multiple terminals. Responsive web design layout solutions have long been derived. As a result, web design has become increasingly mobile. It can be imagined that there will be a large wave of mobile experiences that will be moved to web design, such as a bullet box containing multiple levels, an interactive experience returned through the upper left corner, and more dynamic and detailed animation effects.

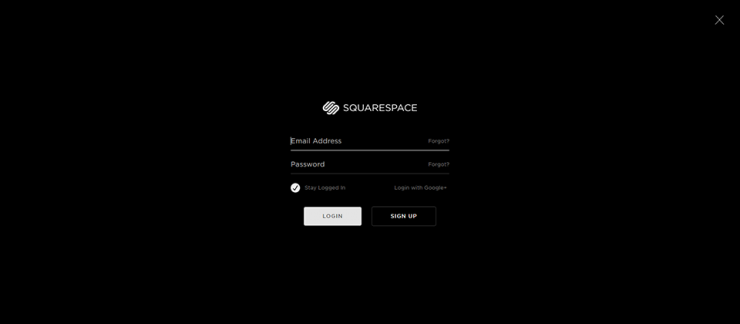
In terms of visual performance, as mentioned before, there will be more products that will be targeted for better visual effects on the big screen. As products increasingly pursue simplicity, the UI has become lighter and even more transparent. Bullets may no longer need a box to wrap the body. There are already many products on the market that use this technique to replace the frame with the entire screen.
These may be a trend in the future. Let's wait and see.
Squarespace's login bullet:

Evernote's modified tag bullets:

Extended Reading: "5 essential ux rules for dialog design "
This article is authorized by the product manager of everyone is Lei Feng network (search "Lei Feng network" public number concerned) release, without permission, prohibited reproduced!
Metal basket with adapter and drive-pin hole
Spool for welding wire K300 K200
Made of diam. 3.98 mm copper metal wire. Kg. 15 wire capacity.
Suitable both for high precision and random lowing, spira su spira, spira-spira.
The welding wire to roll up in the basket K300 - K200: fitted to wind the full range of welding wires
1)Basket spool K300 without internal reduction
2)Basket spool K300 plus with reduction internal hole 52
3)Basket spool K200
THE K300 METAL BASKET CARRY SPOOL THAT THE MACHINERY PRODUCES IS MOST RIGID THAT YOU CAN FIND IN THE MARKET. OUR COMPANY EXPORT WORLDWIDE, ARTICLES FOR WELDING INDUSTRY. WE ARE SPECIALIZED IN CARRY SPOOLS IN METAL WITH OR WITHOUT REDUCTION INTERNAL. OUR MACHINERY STANDARD PRODUCES THE K300 METAL BASKET CARRY SPOOL. BUT WE HAVE MACHINERY FOR ALL RANGE HAS A THE CAPABILITY OF VARIOUS RANGE OF METAL BASKETS FITTING ALL THE WELDING MACHINES AVAILABLE IN THE MARKET.

Mig Wire Metal Spool,Wire Basket Spool,K300 Welding Wires Spool,Empty Basket Carry Spool,Metal Basket Coils,Metal Basket Spool
NINGBO BEILUN TIAOYUE MACHINE CO., LTD. , https://www.spool-manufacturer.com